Plongez au cœur de la conception avec notre sélection des meilleurs logiciels de wireframe en ligne conçue pour vous guider dans le choix de l’outil idéal pour donner vie à vos idées d’interface.
Que vous soyez en train de démarrer un projet web, de développer une application mobile ou simplement curieux de comprendre le rôle crucial d’un logiciel de wireframe dans la création digitale, cet article est fait pour vous.
Notre équipe y détaille ce qui définit un logiciel de wireframe et partageons nos conseils avisés pour choisir l’outil qui s’adaptera le mieux à vos besoins créatifs et professionnels.
Préparez-vous à transformer vos visions en plans concrets, facilitant la communication et la collaboration au sein de votre équipe de projet. Goooo !
11 meilleurs logiciels de wireframe en ligne
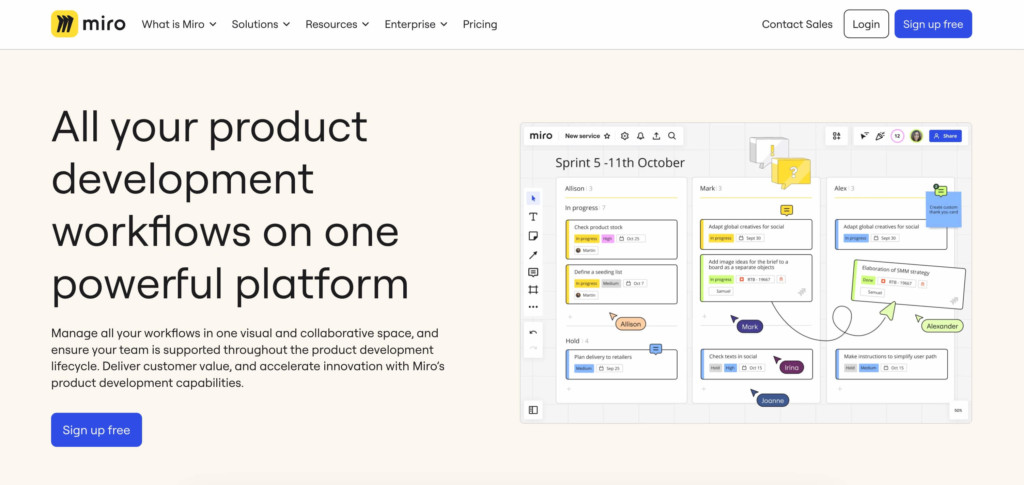
Miro

Miro est une plateforme collaborative versatile qui excelle également en tant que logiciel de wireframe en ligne.
Sa surface de travail infinie et ses outils intuitifs de dessin et de design permettent aux équipes de conceptualiser rapidement des interfaces utilisateurs, des sites web et des applications mobiles.
Nous adorons ce logiciel, vous le savez, nous en parlons dès qu’on le peut !
L’outil est puissant, collaboratif et l’interface permet simplement d’avoir une courbe d’apprentissage hyper rapide.
Nous l’avons plus que testé mais éprouvé et c’est validé par Mynextstack! ✅
Miro se distingue par sa capacité à faciliter le brainstorming visuel et la collaboration en temps réel, rendant la création de wireframes une expérience interactive et inclusive.
Avec une vaste bibliothèque de modèles prédéfinis et la possibilité d’intégrer des maquettes directement dans des tableaux de projet globaux, Miro s’impose comme l’un des meilleurs logiciels de wireframe en ligne pour les designers et les équipes de développement produit cherchant à visualiser leurs idées et à accélérer le processus de design.
Pour qui est cette solution ? Miro est parfait pour les PME/Startups qui valorisent la collaboration et la flexibilité dans leur processus de création de wireframes et de prototypes.
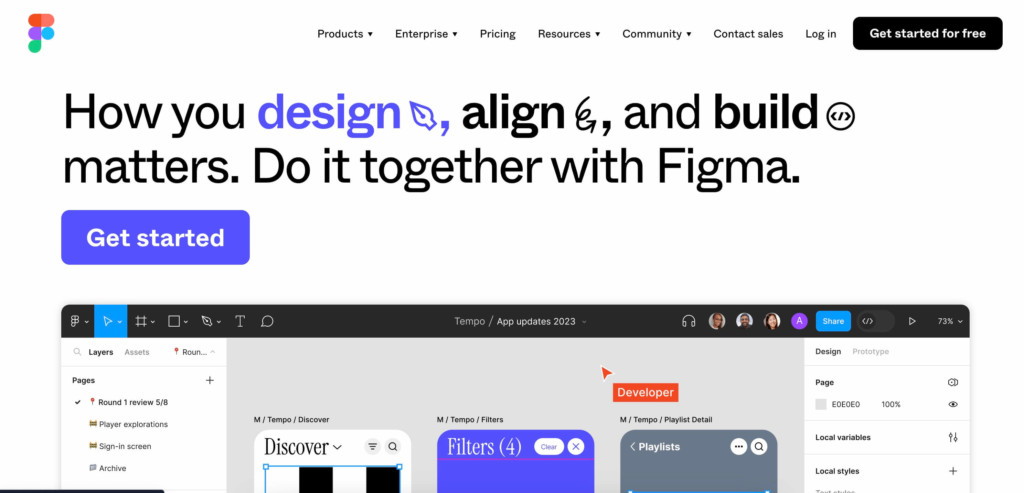
Figma

Figma est largement considéré comme l’un des meilleurs logiciels de wireframe en ligne, offrant une plateforme de design tout-en-un pour la création de wireframes, de prototypes interactifs et de designs d’interface utilisateur.
C’est d’ailleurs celui que nous utilisons en interne lorsque l’on veut prototyper une application web, une page ou même les visuels que vous voyez sur notre site !
Nous avons fait le choix de Figma pour plusieurs raisons, c’est un outil très simple à prendre en main, la courbe d’apprentissage est ultra rapide (si l’on compare à illustrator ou autres) et il est collaboratif.
Il met littéralement une claque aux autres logiciels.
Sa force réside dans sa fonctionnalité de collaboration en temps réel, permettant aux équipes de design de travailler simultanément sur le même projet, de partager des idées et de recueillir des feedbacks instantanément.
Avec une interface utilisateur épurée et des outils de design intuitifs, Figma facilite la création de wireframes détaillés et la transition sans heurts vers des prototypes haute fidélité, accélérant ainsi le processus de développement de produit.
Pour qui est cette solution ? Figma est parfait pour les designers UX/UI et les équipes de développement produit qui recherchent un outil collaboratif et polyvalent pour créer des wireframes et des prototypes interactifs.
Sketch

Sketch, bien que largement reconnu comme une référence dans le monde du design d’interface utilisateur, ne s’intègre pas directement dans la catégorie des « logiciels de wireframe en ligne », principalement parce qu’il s’agit d’une application de bureau pour macOS.
Toutefois, sa puissance et sa flexibilité le rendent indispensable pour évoquer les outils préférés des professionnels du design UX/UI pour la création de wireframes, de maquettes et de prototypes.
Avant de passer sous Figma, nous utilisions Sketch pour nos prototypes et wireframes.
Sketch offre une suite complète d’outils de design vectoriel spécifiquement adaptés aux besoins des designers d’interfaces.
Pour ce qui maîtrise la langue de Shakespeare :
Avec ses fonctionnalités avancées comme les symboles réutilisables, les grilles de mise en page, et les plugins étendus, Sketch facilite la création de designs précis et cohérents à travers tout projet.
Les designers apprécient particulièrement sa capacité à simplifier le workflow grâce à la possibilité de créer des bibliothèques de composants réutilisables et à partager des styles et des actifs entre les documents.
La collaboration est également au cœur de l’expérience Sketch, avec Sketch Cloud permettant aux utilisateurs de partager leurs travaux avec les membres de l’équipe, de recueillir des feedbacks et de présenter des prototypes interactifs directement depuis l’application.
Bien que Sketch lui-même ne soit pas accessible en ligne, Sketch Cloud et divers plugins facilitent le partage et la collaboration en ligne, rapprochant ainsi Sketch des outils de wireframe en ligne par son écosystème.
Pour qui est cette solution ?
Sketch est idéal pour les designers UX/UI et les équipes de produit travaillant sur macOS qui cherchent un outil puissant et centré sur le design pour créer des wireframes détaillés, des maquettes et des prototypes. Bien que nécessitant une application de bureau pour l’édition, ses capacités de collaboration en ligne en font un choix solide pour les équipes qui valorisent la qualité, la précision et l’efficacité dans leur flux de travail de design.
Monday.com

Bien que principalement reconnu comme un outil de gestion de projet, Monday.com offre également des fonctionnalités qui le qualifient comme un logiciel de wireframe en ligne compétent pour les équipes de développement de produits.
Grâce à sa nature hautement personnalisable et à ses intégrations avec d’autres outils de design, les équipes peuvent utiliser Monday.com pour planifier, suivre et collaborer sur la conception de wireframes et de prototypes.
Les tableaux de Monday.com peuvent être configurés pour suivre les étapes du processus de design, et les fonctions de partage et de commentaire encouragent un feedback constructif et en temps réel, essentiel pour itérer rapidement les designs.
Pour qui est cette solution ? Monday.com est idéal pour les équipes de projet qui cherchent une solution intégrée pour gérer le flux de travail de conception de wireframe en plus de la gestion globale du projet.
Creately

Creately propose un environnement de création de wireframes en ligne intuitif, avec des outils spécifiques pour la conception d’interfaces utilisateur et la modélisation de l’expérience utilisateur.
Sa bibliothèque de formes préconçues, ses modèles de wireframe et ses fonctionnalités de dessin simplifient la création de wireframes pour les sites web, les applications mobiles et les systèmes logiciels.
La collaboration en équipe est facilitée grâce aux commentaires en ligne, aux révisions et à la possibilité de partager des wireframes avec des parties prenantes pour recueillir des feedbacks.
Pour qui est cette solution ? Creately est une excellente option pour les designers individuels et les équipes qui cherchent un logiciel de wireframe en ligne simple mais puissant, avec des capacités de collaboration efficaces.
Lucidchart

Lucidchart se positionne comme une solution incontournable pour les professionnels à la recherche du meilleur logiciel de wireframe en ligne.
Nous avons parlé de ce logiciel de beaucoup autres articles sur le sujet et c’est un banger pour les designers !
Cette plateforme polyvalente ne se limite pas à la création de diagrammes simples ; elle est également équipée pour la réalisation de wireframes complexes, facilitant la conception d’interfaces utilisateur et l’expérience utilisateur (UI/UX).
Lucidchart brille par sa bibliothèque exhaustive de formes et d’éléments de design, ainsi que par ses fonctionnalités de collaboration en temps réel, permettant aux équipes de travailler ensemble de manière fluide, quel que soit leur emplacement.
Sa capacité d’intégration avec d’autres outils comme Slack, G Suite, et Microsoft Office, en fait une ressource précieuse pour les équipes de design et de développement souhaitant rationaliser leur flux de travail.
Pour qui est cette solution ? Lucidchart est idéal pour les designers UI/UX, les développeurs de logiciels, et les chefs de projet cherchant un outil complet pour créer des wireframes détaillés et collaborer efficacement avec leur équipe.
Canva

Canva n’est plus à présenter dans le monde du design.
Il est reconnu pour sa facilité d’utilisation et son approche intuitive du design graphique, mais il offre également des capacités de création de wireframes pour les utilisateurs à la recherche d’un logiciel de wireframe en ligne simple et accessible.
Chez Mynextstack, nous pensons clairement que ce logiciel permet de créer vos premiers wireframes simplement.
Par contre, si vous cherchez à faire des wireframes plus complexes, nous vous conseillons de passer votre chemin et de tester d’autres solutions de ce listing.
Bien que Canva ne propose pas les fonctionnalités avancées spécifiques à certains outils dédiés au wireframing, sa bibliothèque de modèles prédéfinis et sa simplicité d’utilisation en font un choix populaire parmi les non-designers et les professionnels cherchant à esquisser rapidement des idées d’interface.
Avec Canva, même les utilisateurs sans expérience préalable en design peuvent créer des wireframes esthétiques et fonctionnels, ce qui le rend idéal pour les projets à petite échelle ou pour ceux qui débutent dans le domaine du design UI/UX.
Pour qui est cette solution ? Canva convient parfaitement aux petites entreprises, aux entrepreneurs, et aux éducateurs qui nécessitent un outil simple pour créer des wireframes sans avoir à se plonger dans des logiciels plus complexes.
Whimsical

Whimsical est un superbe outil de wireframe en ligne et se distingue par son approche épurée et concentrée sur la création de wireframes, de cartes mentales, et de diagrammes de flux.
Cet outil est spécialement conçu pour les designers et les équipes de produit qui privilégient la rapidité et la clarté dans leur processus de wireframing.
Whimsical permet de créer des wireframes interactifs avec une facilité déconcertante, grâce à son interface utilisateur intuitive et à sa bibliothèque d’éléments prêts à l’emploi.
La plateforme favorise également la collaboration d’équipe avec des fonctionnalités de partage et de commentaire en temps réel, assurant que chaque membre de l’équipe puisse contribuer au processus de design dès les premières étapes.
Pour qui est cette solution ? Whimsical est parfait pour les équipes de design et de développement de produit à la recherche d’un logiciel de wireframe en ligne qui allie simplicité, efficacité et collaboration.
Wireframe.cc

Wireframe.cc offre une solution minimaliste pour la création de wireframes en ligne, privilégiant une approche simple et sans distractions.
Cet outil est idéal pour les utilisateurs qui cherchent à esquisser rapidement des idées sans se perdre dans des fonctionnalités complexes ou des options de personnalisation excessives.
Wireframe.cc fournit une toile vierge sur laquelle les utilisateurs peuvent dessiner des wireframes de sites web et d’applications mobiles, rendant le processus aussi intuitif que de dessiner sur papier.
Malgré sa simplicité, Wireframe.cc inclut les fonctionnalités essentielles pour créer des wireframes fonctionnels, tels que la possibilité d’ajouter des annotations et de partager des esquisses avec des collaborateurs.
Pour qui est cette solution ? Wireframe.cc est idéal pour les designers, les développeurs, et toute personne ayant besoin d’un outil de wireframing rapide et facile à utiliser pour donner vie à leurs idées initiales.
À lire : Top agendas partagés gratuits pour gérer votre équipe
MarvelApp

MarvelApp est une plateforme de design, de prototypage et de collaboration qui simplifie le processus de création de wireframes, de prototypes interactifs et de tests d’utilisabilité.
Idéal pour les designers UX/UI, les développeurs et les chefs de projet, MarvelApp se distingue par son interface utilisateur intuitive qui permet de transformer rapidement des idées en designs interactifs.
Avec ses outils de dessin faciles à utiliser, une vaste bibliothèque d’éléments de design et la possibilité d’intégrer des designs depuis d’autres plateformes comme Sketch ou Photoshop, MarvelApp facilite la collaboration et le partage de concepts de design à tous les niveaux d’une équipe.
En plus de ses fonctionnalités de wireframe et de prototypage, MarvelApp offre des options avancées pour tester l’utilisabilité directement auprès des utilisateurs finaux, ce qui en fait une solution complète pour le développement de produits numériques.
Pour qui est cette solution ? MarvelApp est parfait pour les équipes de design et de développement produit à la recherche d’un logiciel de wireframe en ligne complet qui supporte non seulement la création de wireframes et de prototypes, mais aussi les tests d’utilisabilité et la collaboration en temps réel.
Vous aimerez : Top des meilleurs outils de roadmap gratuits
Moqups

Moqups est un outil en ligne flexible qui permet de créer des wireframes, des maquettes, des prototypes et des diagrammes, tout cela dans une seule application web.
Moqups se distingue par sa simplicité d’utilisation, rendant accessible la création de wireframes détaillés sans nécessiter une courbe d’apprentissage raide.
La plateforme facilite également la collaboration d’équipe grâce à des fonctionnalités de commentaire et de partage, permettant aux membres de l’équipe de donner leur avis et d’apporter des modifications en temps réel.
Que vous soyez en train de conceptualiser une nouvelle application ou de redéfinir l’interface utilisateur d’un site web existant, Moqups offre un environnement de travail flexible et intégré pour explorer visuellement et itérer sur des idées de design.
Pour qui est cette solution ? Moqups convient aux designers, aux chefs de projet, et aux startups qui cherchent un outil de wireframe en ligne versatile et facile à utiliser pour conceptualiser rapidement des idées de design et favoriser la collaboration d’équipe.
À lire : Top meilleurs logiciels de calendrier éditorial gratuits
C’est quoi un logiciel de wireframe ?
Un logiciel de wireframe est un outil conçu pour aider les designers, les développeurs et les chefs de projet à créer des esquisses de l’interface utilisateur (UI) de sites web, d’applications mobiles ou de logiciels.
Ces esquisses, ou « wireframes », représentent le squelette d’une interface, mettant en avant les éléments clés et la structure de la navigation sans se concentrer sur le design esthétique détaillé.
L’objectif est de définir la disposition des éléments de page, l’interaction entre les composants de l’interface et la manière dont les utilisateurs interagiront avec le produit.
Les logiciels de wireframe facilitent la communication des idées de conception, permettent des modifications rapides et encouragent la collaboration entre les membres de l’équipe en fournissant une vision claire et partagée du produit final dès les premières étapes de développement.
Vous aimerez : Top meilleures applications de to-do list gratuites
Comment sélectionner votre outil de wireframe en ligne ?
Pour choisir l’outil de wireframe en ligne qui vous correspond, pensez à vos besoins spécifiques et à la manière dont vous travaillez en équipe.
Il n’y a pas une seule bonne réponse, mais plutôt une solution qui résonne avec votre façon de concevoir et de collaborer.
Commencez par réfléchir aux fonctionnalités dont vous avez vraiment besoin.
Cherchez-vous quelque chose de simple pour des wireframes rapides ou avez-vous besoin d’un outil plus complet pour des prototypes interactifs ?
Certains outils offrent des fonctionnalités avancées comme la collaboration en temps réel, ce qui peut être un atout si vous travaillez régulièrement avec une équipe dispersée géographiquement.
L’interface utilisateur est également un point à considérer (et surtout la courbe d’apprentissage !).
Un bon outil de wireframe doit être intuitif et facile à prendre en main, vous permettant de traduire vos idées en wireframes sans une courbe d’apprentissage abrupte.
Essayez quelques options si possible (Miro, Figma, Sketch, etc..). Beaucoup d’outils proposent des versions d’essai gratuites ou des plans de base sans frais, ce qui vous donne l’occasion de les tester en conditions réelles.
La compatibilité avec d’autres outils et systèmes que vous utilisez est un autre critère important.
Si votre flux de travail inclut déjà des outils de design, de gestion de projet ou de collaboration, cherchez un outil de wireframe qui s’intègre facilement à cet écosystème pour une transition fluide entre les différentes phases de développement.
Enfin, pensez à l’avenir. Un outil qui semble parfait aujourd’hui est-il suffisamment évolutif pour s’adapter à vos besoins croissants ? Assurez-vous que l’outil choisi peut grandir avec votre projet.
Un petit conseil de dernière minute => Prenez le temps de parler avec votre équipe et de comprendre leurs préférences et besoins également.
Si votre équipe n’est pas alignée avec votre choix, ça part mal !
Après tout, cet outil est censé faciliter votre travail collectif.
Un choix judicieux maintenant peut vous épargner beaucoup de temps et d’efforts à l’avenir, tout en rendant le processus de conception plus agréable et productif pour tout le monde.
Nous espérons que cet article vous a plu, n’hésitez pas à laisser un commentaire !
Cela vous plaira sûrement :
- Top logiciels de rétrospective gratuits
- Les meilleurs logiciels de carte mentale en ligne
- Top logiciels pour créer des diagrammes en ligne gratuits